Circuit Playground Express: Running Interval
I enjoy running! I’m not fast — or good! — by any means. I’m not trying to win competitions. I just love the physical challenge it presents me. It’s like a weird addiction I acquired.
However, as I grew older, I realize I can’t run a half marathon without pause anymore. Last year, I decided to try run-walk intervals. The transition from pure running to run-walk intervals was the best decision I could have made for myself. Not only does it make the running experience a lot less painful, but I found it also increased my timing.
My goal for my upcoming half marathon is this: run 30 seconds, walk 30 seconds. I tried this approach for a recent 10k and it helped a ton. The only (very minor) thing is that I want is to possibly give some indication to the people behind me when I am slowing down and when I’m about to speed up. Usually, runners raise their hand up to indicate they’re about to slow down. Perhaps I’m overthinking this, but sometimes it’s weird to be overtaking someone only to have them start running again. Then you’re in this awkward state of wondering if you should run side by side, or let them pass, etc.
I had this idea to use a Circuit Playground to put on my back to (somewhat) indicate when I am about to run and when I’m about to walk. I figured, at the very least, it should be a fun project! Turns out, it is! And it’s a super easy!
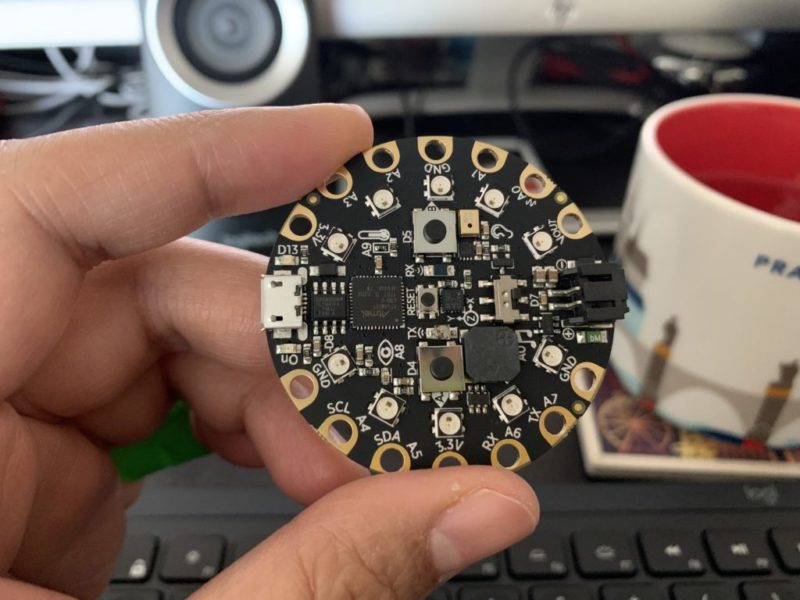
I chose a Circuit Playground Express (CPX), which you can buy for just $25 in the Adafruit site! I used Adafruit MakeCode to create my program. I tried following the Circuit Playground guide in Adafruit’s site, which helped orient me with the device.
My initial struggle with Circuit Playground Express was utmost confusion at what anything meant. When I plugged in my CPX, it turned on and just lit up and made this alarm noise. Eventually, I figured out that pressing the reset button twice quickly put it in Bootleg Mode (all lights green), which is when you can upload a file. I wrote my code in the MakeCode site, downloaded it, and then uploaded it to my CPX when it’s in Bootleg Mode. When I pressed the reset button again (turning off Bootleg Mode), it ran my program.
Note: I initially attempted to use the Arduino program to upload my file. I felt the documentation online was lacking in general, so I had to stumble my way through. I did update a file in the CPX. Eventually, I went with MakeCode, which was super easy.
My code is below:
// define variables
let dotSpeed = 100 // in milliseconds
let runTime = 22000 // in milliseconds
let walkTime = 22000 // in milliseconds
let dotLength = 4 // note: this is -1 of the length you want due to 0 index
let slowDownTime = 5 // in seconds
let speedUpTime = 5 // in seconds
// define loop
loops.forever(function () {
running()
slowDown()
walking()
speedUp()
})
// define action for running part
function running() {
let runDuration = 0
let i = 0
while (i < 10 && runDuration <= runTime) {
light.setPixelColor(i, Colors.Green)
loops.pause(dotSpeed)
if (i >= dotLength) {
light.setPixelColor(i - dotLength, Colors.Black)
}
if (i < dotLength) {
light.setPixelColor(10 - dotLength + i, Colors.Black)
}
if (i == 9) {
i = 0
} else {
i++
}
runDuration = runDuration + dotSpeed
}
}
// define action for slowdown
function slowDown() {
let i = 0
while (i < slowDownTime) {
light.showRing("orange orange orange orange orange orange orange orange orange orange")
loops.pause(dotSpeed)
light.showRing("black black black black black black black black black black")
loops.pause(dotSpeed)
i++
}
}
// define actions for walking
function walking() {
let walkDuration = 0
let i = 0
while (i < 10 && walkDuration <= walkTime) {
light.setPixelColor(i, Colors.Red)
loops.pause(dotSpeed)
if (i >= dotLength) {
light.setPixelColor(i - dotLength, Colors.Black)
}
if (i < dotLength) {
light.setPixelColor(10 - dotLength + i, Colors.Black)
}
if (i == 9) {
i = 0
} else {
i++
}
walkDuration = walkDuration + dotSpeed
}
}
// define actions for speeding up
function speedUp() {
let i = 0
while (i < speedUpTime) {
light.showRing("yellow yellow yellow yellow yellow yellow yellow yellow yellow yellow")
loops.pause(dotSpeed)
light.showRing("black black black black black black black black black black")
loops.pause(dotSpeed)
i++
}
}Here is my CPX in action:
Ta=da! That easy (minus the initial struggle). All I need to do is find a place to attach this and tether it to a battery source.
Next Steps/Room for improvement:
- Need to figure out where to attach this!
- I don’t think the second are quite accurate and I will work on that.
- In order for the CPX to time correctly with my Interval app, I would have to start them at the same time. I’m curious if the Interval app (or similar) as an API that I can tap into.